CSS3 is one of the best examples of modularization of Cascading Style Sheets which allow an action to be over concerning to specification. Writing CSS manually is not hard if you know the properties. However, if you are too lazy to write your own code or want to save time, then there are scores of online CSS code generators available. They can also assist you with code if you aren’t quite familiar with it yet. Generators can be useful in generating semantic CSS3 code to get a lot done in a hurry. CSS3 is getting progressively popular with lots of new properties which are very helpful.
Most of the new CSS3 properties have multiple browser-specific implementations. You have to remember quite a bit of code even if you want a simple shadow to make it compatible across as many browsers as possible. To make CSS3 compatible with web browser, CSS3 generators gjives out all the code you need with a fully customizable outcome.
We are listing 10 best web applications that generate a semantic CSS3 code.
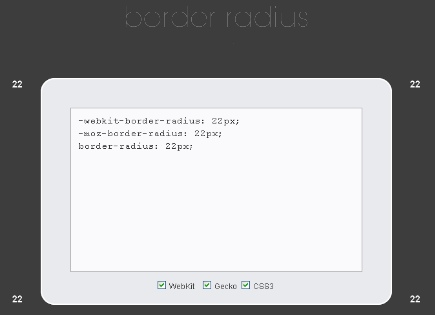
CSS Border Radius
CSS Border Radius is a very easy to use online tool that helps you to create stylish and good looking curved corners for your web page. Just fill in how many pixels you wish the border radius to be and it does the rest. CSS border radius Generates “border-radius” property in Mozilla, WebKit and standard CSS3 syntax.

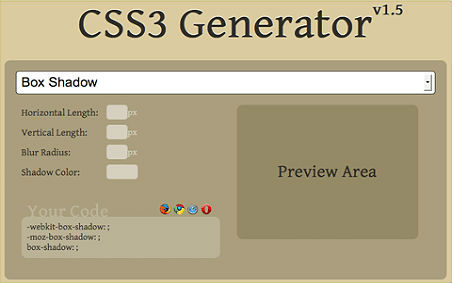
CSS3 Generator
CSS3 Generator is a fully automated multi-tool to help you writing your cross-browser CSS3 snippets that you can use right away on your website. All the effects are fully customizable and you can choose from all the popular CSS3 properties. Apart from border radius, you can also get snippets for box shadow, text shadow, RGBA and more from a single drop-down menu. Fill in the form and CSS3 Generator will output code for you. You can preview the code in a sandbox.

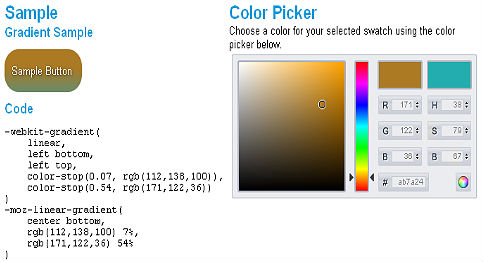
CSS3 Gradient Generator
Creating the perfect gradient can take a lot of time and effort. The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS. It also provides a simple graphical user interface for working with CSS webkit gradients, allowing a user preview real time what their gradient will look like and provide the code for the gradient. Use a couple of simple dropdowns and a slider help create complex gradients.

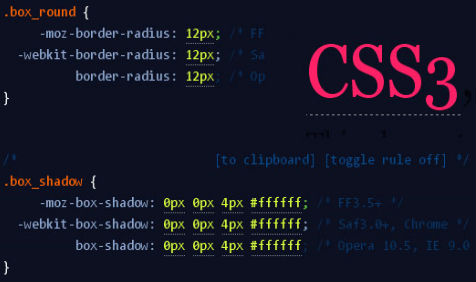
CSS3 Please!
CSS3 Please! is a web-based and simple-yet-effective cross-browser CSS3 rules generator that allows you to edit the underlined values in this CSS file. With this online tool you can generate and test CSS3 rules for border-radius, box-shadow, linear gradient, rgba colors, transform, transition and @font-face. This one provides you to edit the code just like you would see it in a code editor. The changes are reflected on a graphic in the upper right. You can edit the underlined values in the CSS file on the page, and you don’t need to worry about if the corresponding values match, that is all done automatically for you.

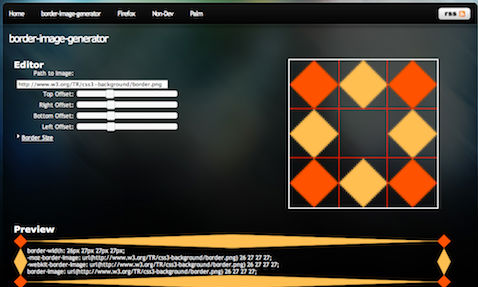
Border Image Generator
Border-image is a complicated CSS3 auto generation tool. It minifies the operation of fiddling with the border-radius property of CSS3. With this tool, you can get ready-made codes for border radius property. It allows a single image to be used to style the borders and background of a particular element.

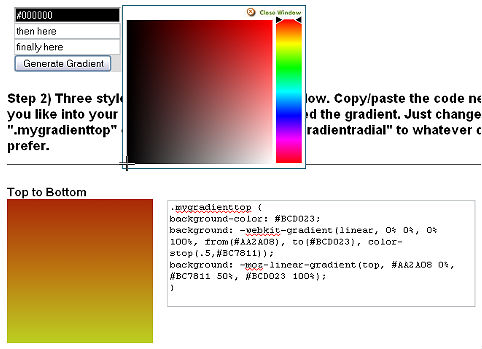
Quick 3-Color CSS3 Gradient Generator
As the name suggests, Quick 3-Color CSS3 Gradient Generator can quickly generate CSS3 gradients comprising of three unique colors. You simply start by entering three colors. When you have done that you will be presented three styles of gradients. Just copy and paste the code next to the style you like into your stylesheet.

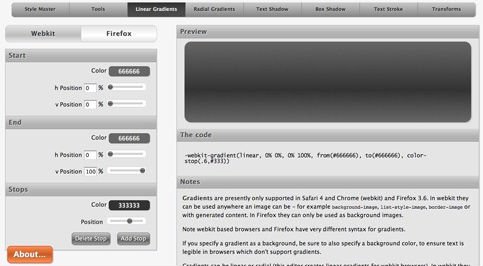
Westciv
Instead of being a CSS3 generator dedicated to a single property, Westciv has a number of useful CSS3 generators that are both free and easy to use. They include CSS3 Gradients, CSS3 Text Shadows, CSS3 Transforms, CSS3 Text Stroke, CSS3 Radial Gradients and CSS3 Box Shadows.

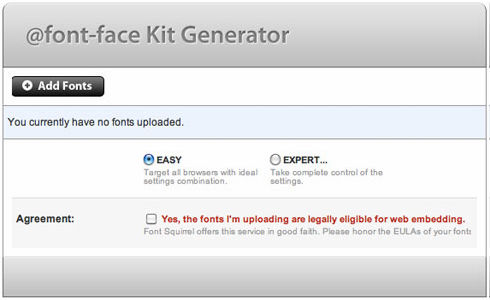
CSS3 @font-face Generator
Although browsers can handle embedded fonts, yet getting the right formats for each browser can be tricky. @font-face generator by FontSquirrel provides you exactly what you need. Upload a TrueType or OpenType font and it will give out everything you need to embed it into a website including HTML, CSS and multiple font file formats.

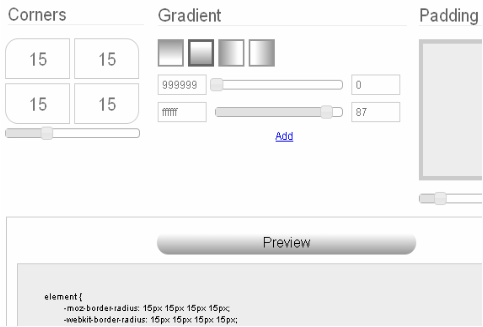
CSS Corners
CSS Corners currently handles some nice CSS3 gradients and professional looking rounded corners without even thinking about the current syntax. You can also see a little preview of the corners or gradients on the page.

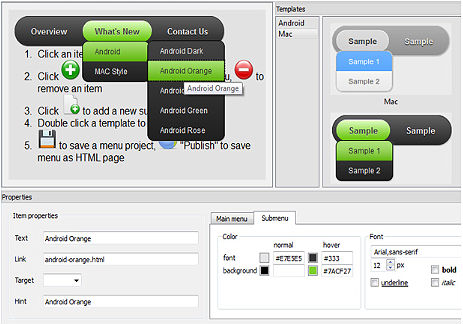
CSS3 Menu Generator
CSS3 Menu is actually a full-fledged downloadable application for creating complex CSS3 menus with rounded corners, gradients, and more. With the application you can create variety of beautiful menu as the effect results of CSS3 only within minutes.